Looking for LiveSwitch applications: Contact and Concierge? Visit liveswitch.com.
The World's Best Live Streaming WebRTC Platform.
We provide critical video infrastructure that powers the most engaging and interactive real-time communications on the web. Lightning fast and a game changer.
Industry Solutions
eSports
Engage with your fans and build interactive features into your gaming and esports experience.
Monitor in Real-Time
Monitor audience engagement using AI to gain real-time insights and increase engagement rates.
Live Commerce
Engage shoppers with influencers, grow brand loyalty, and drive revenue with livestream events.
Telehealth
Advance the future of healthcare in a streaming experience that connects patients everywhere to lifesaving care.
Metaverse AR/VR/XR
Create collaborative VR and AR experiences without worrying about data streaming limitations.
Financial Services
Win lasting loyalty with rich and engaging live connection in every touchpoint and transaction.
Virtual Classrooms
Enable dynamic live learning experiences for corporate training, distance learning, or fitness classes.
Our Technology In Action
See how we teamed with The Famous Group and their proprietary platform Virtual Seat to deliver an unprecedented virtual fan experience to the WWE.
Capabilities
Audio Stream
Provide crystal-clear voice chat inside your web, mobile and native apps for more efficient communication.
Video Stream
Embed real-time video chat into your web, mobile and native apps for a fully-integrated experience.
Data Stream
Share all kinds of rich data inside your livestream session, such as 3D coordinates and depth.
Real-Time Messaging
Send and receive chat messages inside your streaming app's signaling system to simplify collaboration.
Ultra-Low Latency
Eliminate wait time with sub-second video streaming that ensures your audience never misses a moment.
/LiveSwitch.io%20(v2)%20-%20Capabilities/ls-capabilities-instant-interactivity.webp)
Instant Interactivity
Connect with users in real time on any scale with instant, bi-directional streams that enable a "right-there" experience.
/LiveSwitch.io%20(v2)%20-%20Capabilities/ls-capabilities-home.webp?width=2879&quality=high)
What Makes LiveSwitch Different?
/LiveSwitch.io%20(v2)%20-%20Home/Home%20Differentiators/liveswitch-webrtc-differentiator-flexibility-thb-02.webp?quality=high&width=901&name=liveswitch-webrtc-differentiator-flexibility-thb-02.webp)
Flexibility
Future-proof your solution, so no matter what crazy requirements come up, you have a path forward.
/LiveSwitch.io%20(v2)%20-%20Home/Home%20Differentiators/liveswitch-webrtc-differentiator-scalability-thb.webp?quality=high&width=900&name=liveswitch-webrtc-differentiator-scalability-thb.webp)
Scalability
The LiveSwitch platform has the ability to stream real-time video, audio and data to thousands of viewers.
/LiveSwitch.io%20(v2)%20-%20Home/Home%20Differentiators/liveswitch-webrtc-differentiator-deployment-thb-03.webp?quality=high&width=900&name=liveswitch-webrtc-differentiator-deployment-thb-03.webp)
Deployment
SaaS, Self Hosted, Privately Managed. We have every deployment method for your business to be successful.
/LiveSwitch.io%20(v2)%20-%20Home/Home%20Differentiators/liveswitch-webrtc-differentiator-security-thb-01.webp?quality=high&width=901&name=liveswitch-webrtc-differentiator-security-thb-01.webp)
Security
With SOC 2 compliance, LiveSwitch offers world-class encryption and security in the format that best suits your business or app.
/LiveSwitch.io%20(v2)%20-%20Home/Home%20Differentiators/ls-differentiator-flexibility-hero.webp?width=1399&quality=high)
LiveSwitch has a completely adjustable media pipeline, allowing developers to inject or replace workflow elements from our typical media pathway. This allows for custom media inputs, media adjustments or media outputs. Customizability future-proofs your solution, ensuring that changing requirements won't mean changing providers.
/LiveSwitch.io%20(v2)%20-%20Core%20Products/LiveSwitch.io%20(v2)%20-%20LiveSwitch%20Flexible%20Media%20Pipeline/ls-core-product-flexible-media-pipeline-customization-diagram.webp?quality=high&width=2881&name=ls-core-product-flexible-media-pipeline-customization-diagram.webp)
Speak with a LiveSwitch Solution Specialist:
/LiveSwitch.io%20(v2)%20-%20Home/Home%20Differentiators/ls-differentiator-scalability-hero.webp?width=1399&quality=high)
LiveSwitch scales both vertically (on an individual server) and horizontally (across multiple servers in a cluster) to ensure delivery of your content to large audiences. Scaling to large audiences is made better with LiveSwitch's proprietary simulcast implementation, which ensures every participant receives the best feed for their unique bandwidth requirement.
/LiveSwitch.io%20(v2)%20-%20Home/Home%20Differentiators/liveswitch-webrtc-differentiator-scalability-sample.webp?quality=high&width=1000&name=liveswitch-webrtc-differentiator-scalability-sample.webp)
Adobe Connect leverages LiveSwitch for large-scale video conferencing.
With LiveSwitch, you can scale to whatever audience size you need.
Speak with a LiveSwitch Solution Specialist:
/LiveSwitch.io%20(v2)%20-%20Home/Home%20Differentiators/ls-differentiator-deployment-hero.webp?width=1399&quality=high)
LiveSwitch provides three deployment options depending on your requirements:
- Public Cloud
- Private Cloud
- On-Premise
Use Public Cloud to get up and running easily—we'll handle everything for you (SaaS). Switch to Private Cloud if you want that extra peace-of-mind that comes from running within your own private, isolated and managed LiveSwitch Cloud instance. Need to have complete control over the deployment? Deploy inside of your own infrastructure or inside of a clients with LiveSwitch On Premise, offering unbeatable control and security. No matter your deployment requirements we have an option for you.
/LiveSwitch.io%20(v2)%20-%20Home/Home%20Differentiators/ls-differentiator-deployment-options.webp?quality=high&width=1920&name=ls-differentiator-deployment-options.webp)
Switch easily between the different deployment options as your requirements change, our client SDK is the same across all deployment options.
Speak with a LiveSwitch Solution Specialist:
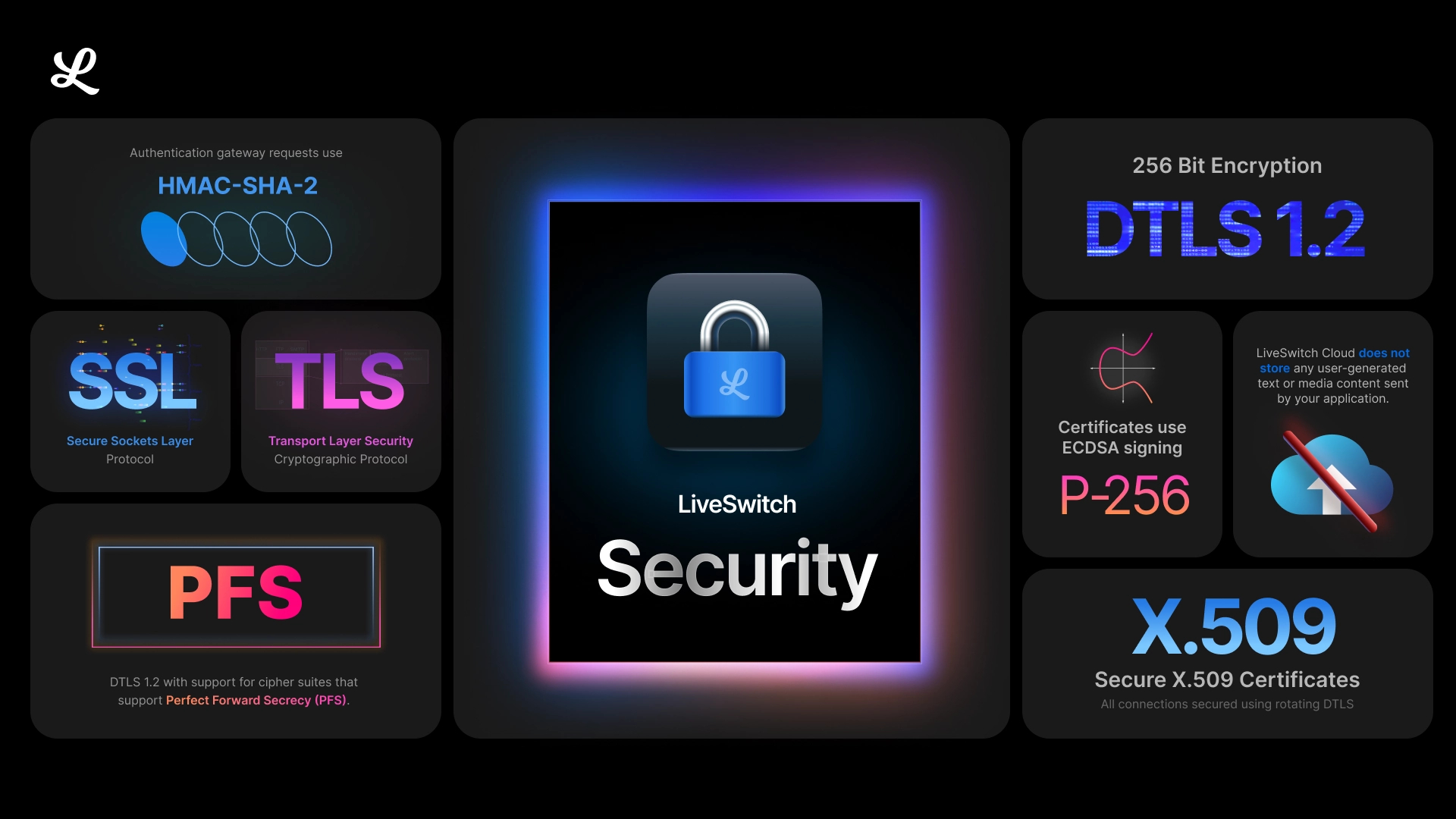
/LiveSwitch.io%20(v2)%20-%20Home/Home%20Differentiators/ls-differentiator-security-hero.webp?width=1399&quality=high)
LiveSwitch offers world-class encryption in the format that best suits your business. With SOC 2 compliance, LiveSwitch abides by the rigorous and high industry standards set by the AICPA for information security. All our solutions are fully encrypted, and we take a “minimum required data” approach to any data we store.
Additionally, you can leverage our Private Cloud offering to get a completely isolated and managed infrastructure for your solution, or go with our On-Premise offering to run LiveSwitch on your own infrastructure.

LiveSwitch is a North America based company, and we have deployed solutions with customers who need various levels of compliance, including HIPAA, GDPR, PIPA. We have even had our solutions scanned for security by the US Department of Defense.
Speak with a LiveSwitch Solution Specialist:
Real numbers
Million+ hours of video usage
Billion streams handled
Milliseconds end to end
Sample Code
Made for developers. Try out basic LiveSwitch SDK functionality.
Copied
// Create a client to interact with the server
var client = new Client("https://cloud.livewitch.io", "my-app-id", "my-user-id", "my-device-id");
var claims = new[] { new ChannelClaim("my-channel-id") };
// Securely generate a registration token
var token = GenerateToken(client, claims);
// Register the client with the server
var channels = await client.Register(token);
// Open an MCU (or SFU or peer) connection to send/receive data
var connection = channels[0].CreateMcu/Sfu/PeerConnection(...);
/LiveSwitch.io%20(v2)%20-%20Company/LiveSwitch.io%20(v2)%20-%20Capabilities/ls-copy-icon-outlined-white.svg)
// Create a client to interact with the server
const client = new fm.liveswitch.Client("https://cloud.liveswitch.io", "my-app-id", "my-user-id", "my-device-id");
const claims = [ new fm.liveswitch.ChannelClaim("my-channel-id") ];
// Securely generate a registration token
const token = generateToken(client, claims);
// Register the client with the server
const channels = await client.register(token);
// Open an MCU (or SFU or peer) connection to send/receive data
const connection = channels[0].createMcu/Sfu/PeerConnection(...);
/LiveSwitch.io%20(v2)%20-%20Company/LiveSwitch.io%20(v2)%20-%20Capabilities/ls-copy-icon-outlined-white.svg)
import fm.liveswitch.*;
// Create a client to interact with the server
Client client = new Client("https://cloud.livewitch.io", "my-app-id", "my-user-id", "my-device-id");
ChannelClaim[] claims = new ChannelClaim[] { new ChannelClaim("my-channel-id") };
// Securely generate a registration token
Token token = GenerateToken(client, claims);
// Register the client with the server
Channel[] channels = await(client.Register(token));
// Open an MCU (or SFU or peer) connection to send/receive data
ManagedConnection connection = channels[0].CreateMcu/Sfu/PeerConnection(...);
/LiveSwitch.io%20(v2)%20-%20Company/LiveSwitch.io%20(v2)%20-%20Capabilities/ls-copy-icon-outlined-white.svg)
// Create a client to interact with the server
let client = FMLiveSwitchClient.init(gatewayUrl: "https://cloud.livewitch.io", applicationId: "my-app-id", userId: "my-user-id", deviceId: "my-device-id");
let claims: NSMutableArray = [];
claims.add(FMLiveSwitchChannelClaim.init(id: "my-channel-id"));
// Securely generate a registration token
let token = self.generateToken(withClient: client, withClaims: claims);
// Register the client with the server
let channels = try await client.register(withToken: token);
// Open an MCU (or SFU or peer) connection to send/receive data
let connection = channels[0].createMcu/Sfu/PeerConnection(...);
/LiveSwitch.io%20(v2)%20-%20Company/LiveSwitch.io%20(v2)%20-%20Capabilities/ls-copy-icon-outlined-white.svg)
Get started with step-by-step tutorials on our LiveSwitch Cloud Developer Page.
Build Human Connection
Browse the latest documentation including API reference, articles, and LiveSwitch WebRTC SDK.
%20-%20Resources/LiveSwitch.io%20(v2)%20-%20Docs/LiveSwitch.io%20(v2)%20-%20Ultimate%20WebRTC%20Guide/ls-docs-ultimate-webrtc-guide-dev-center-engineer.webp?quality=high)
